Recently stumbled on a pretty cool GitHub feature that allows you to publish a html website, where it will have a URL like https://yourgithubusername.github.io/nameofrepo. I thought it would be a really cool way for kids to collaborate on building a simple website. Where they can all contribute to the one repository and with the way Github creates a new file (commits) anytime a file is changed if any errors or problems come about it can just be rolled back to a previous commit.
Below I’ll describe how to set up a free account, then publish a website and finally add collaborators.
Sign Up
-
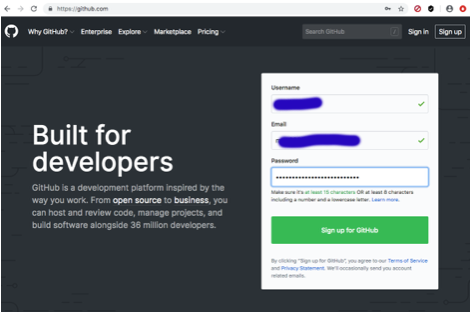
Navigate to https://github.com/ and sign up for a new account

-
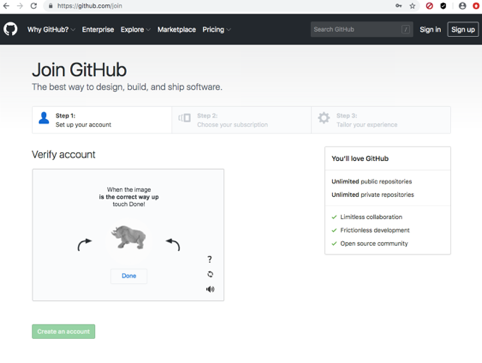
Verify account and click create an account

-
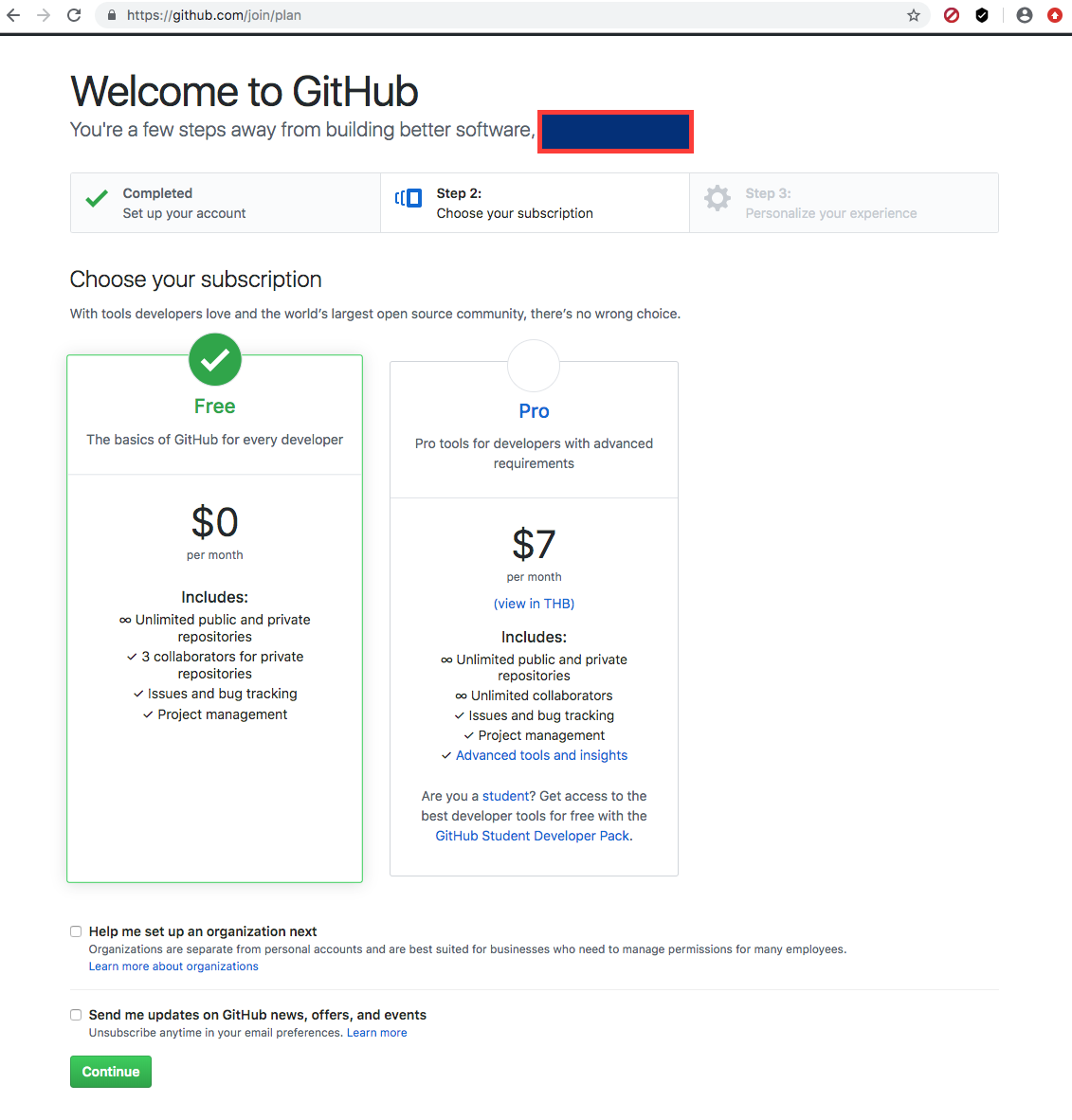
Choose free subscription and click continue

-
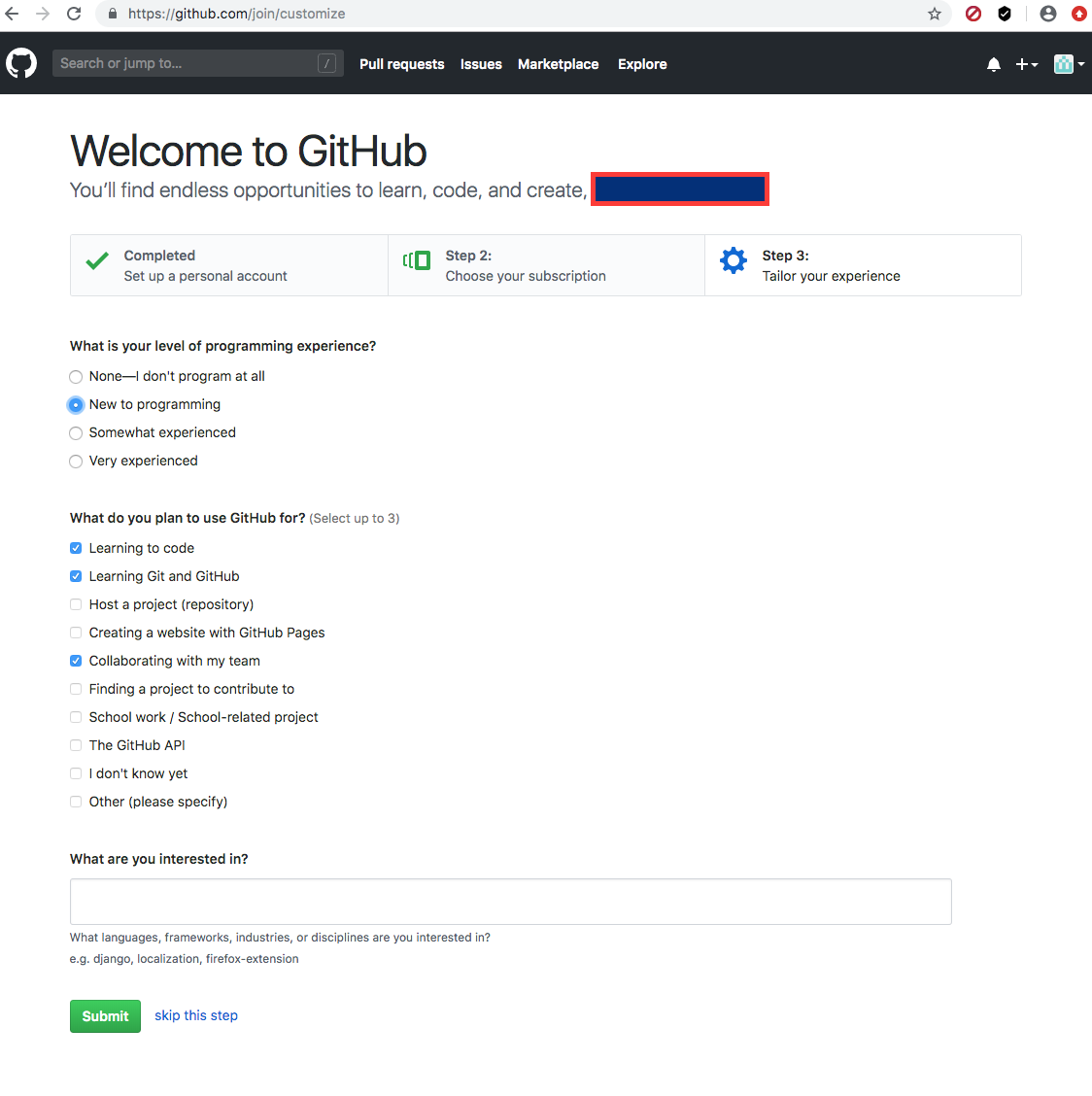
Tailor experience or just skip if you like

-
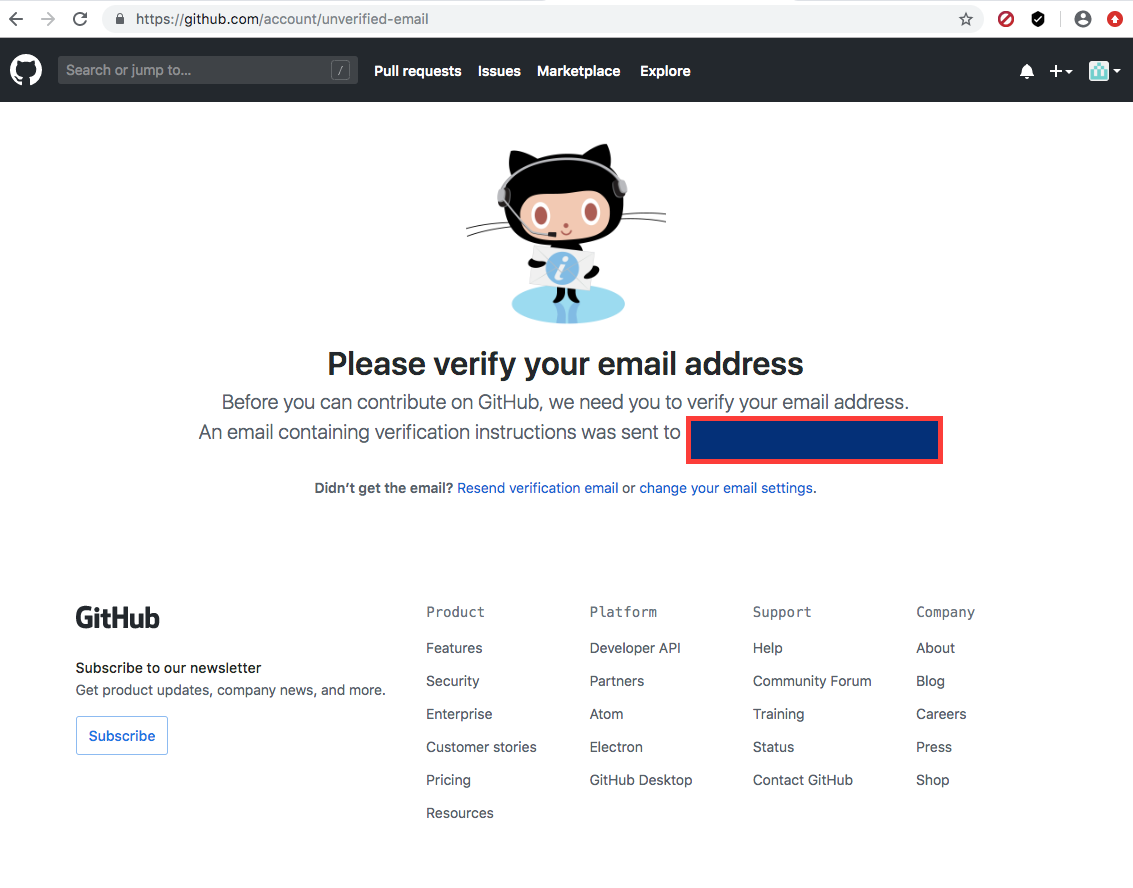
Verify email address ( check inbox)

-
After verifying email address you should be redirected to this page.

Create Repo and Publish
-
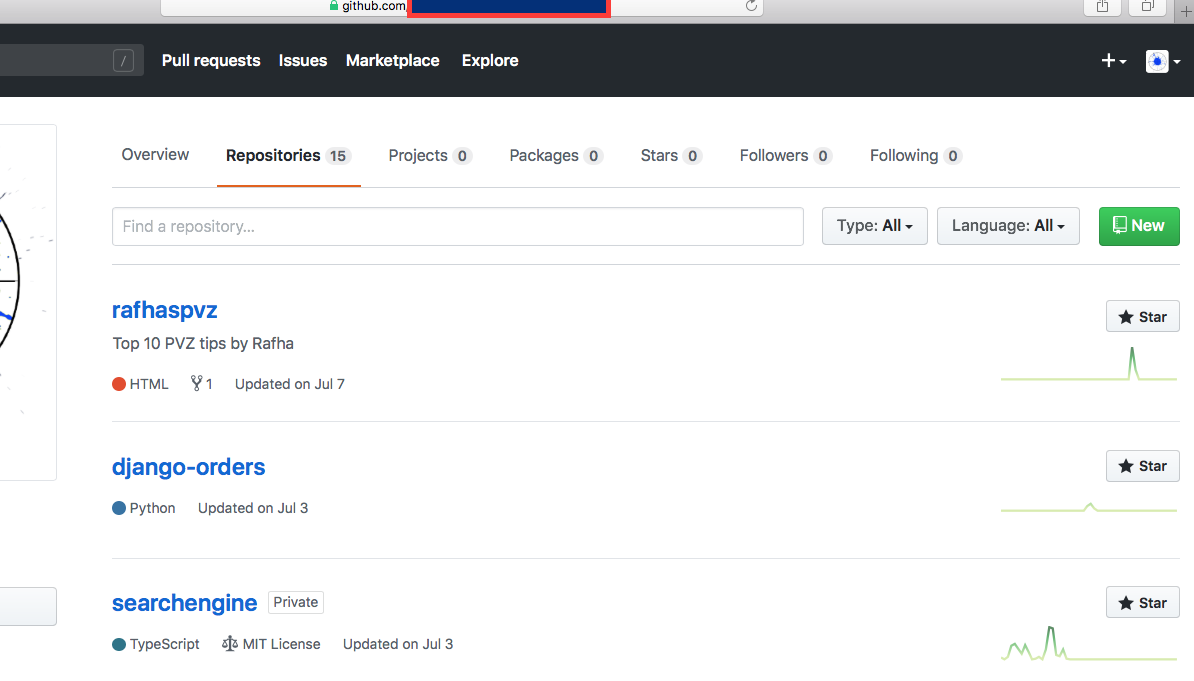
Navigate to repositories and click new

-
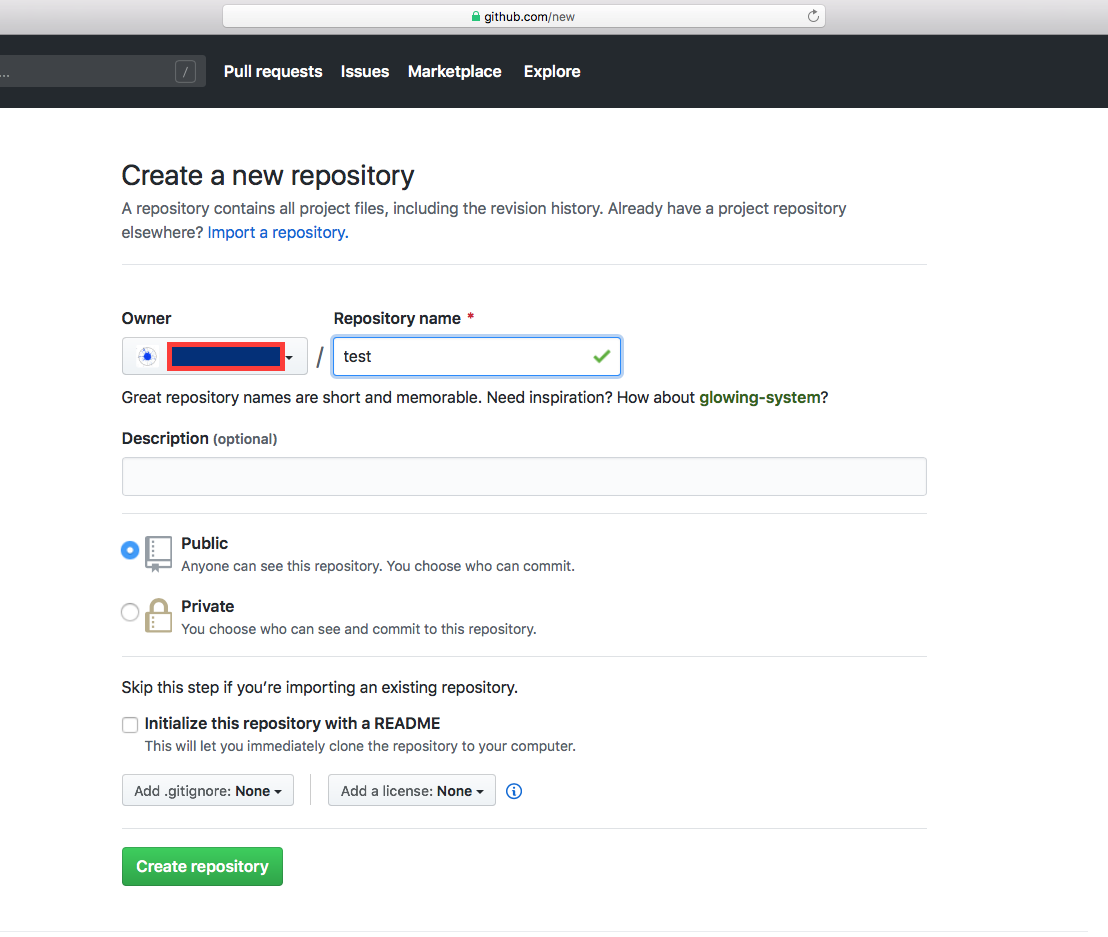
Give the repo a name, set to public and click Create Repository

-
Enter the repo and at a minimum you will need to click Create new file, and name it index.html. You could also add a css file and a folder for any images. To create a folder just use the / backslash in the new file dialog.
Here is some starter html to get you going.
<!DOCTYPE HTML>
<html>
<head>
<link rel="stylesheet" href="main.css">
<title>PvZ</title>
</head>
<body style="background-color:orange;">
<h1 align="center" style="color:blue;">Description or Title </h1>
<h4>1. Hypno Shroom</h4>
<p>In battlez it's best if you give plant food to a hypno shoom because if a zombie eats it the zombie will turn into a hypno gargantuar. The hypno gargantuar will destroy every zombie in it's way.
</p>
<img class="bounce" src="./images/somrimge.png" alt="Hypno Shroom" style="width:30%;">
<hr>
</body>
</html>
So add that to the index.html and save
- Still in the repository navigate to settings and scroll down to GitHub Pages. Set the source as master branch and save, you will then be provided with the URL for the published site.
So now the site is live if you want to add some friends to help build it out follow the steps below.
Add Collaborators
-
Obtain your friends username
-
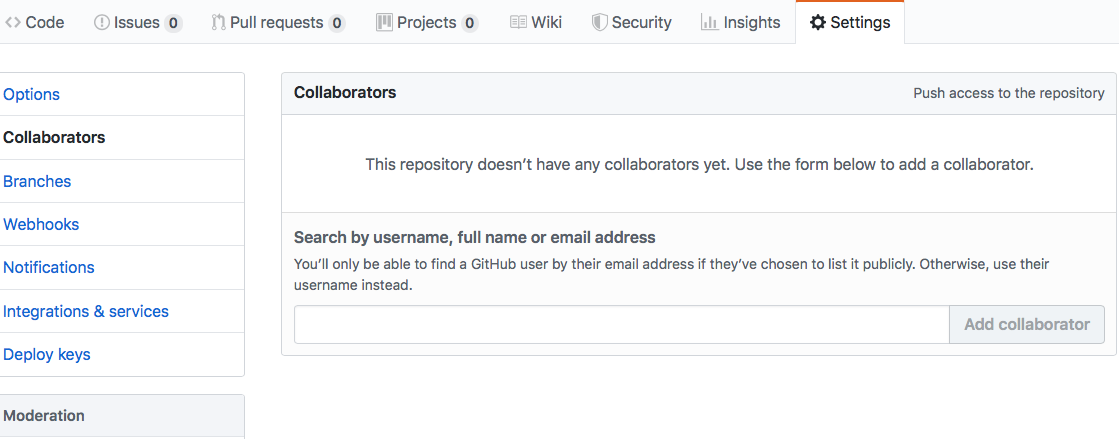
Go to Settings and on the LHS click on Collaborators, search by their username and then Add collaborator

-
They will be sent an email with a link which they can click to be added to the repository where thye can directly edit and add to the project.
Happy coding!!!